项目根目录
- 在代码管理平台创建代码管理仓库
- 在本地获取仓库:
git clone url - 创建并切换分支到dev:
cd 仓库名(文件夹名)
git checkout -b dev
- 提交文件, 查看状态, 推送
# 创建文件夹之后添加到本地仓库中
git add front_end_pc
# 查看git的状态
git status
# 把此次修改提交到缓存仓库中
git commit -m 'add front end files'
# 推送到远端仓库
git push origin dev:dev
前端文件预览
前端node.js 提供的服务器live-server作为前端开发服务器使用
live-server运行在8080端口下,可以通过127.0.0.1:8080来访问静态页面。
- nvm:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash - 重新进入终端,使用nvm安装最新版本的node.js:
nvm install node - 安装live-server:
npm install -g live-server - 使用: 在静态文件目录front_end_pc下执行:
live-server
项目初始化
Django准备
- 使用虚拟环境 :
workon ** - 安装django:
pip install django==1.11 - 在项目下创建一个安装插件的目录:
pip freeze >> requirements.txt
项目准备
- 创建项目
- 在
git上先创建一个文件夹 - 进入要创建项目的文件路径下面,
git clone 代码链接
- 在
- 创建环境
- 在要创建项目的文件夹下面:
django-admin startproject 项目名 - 调整项目目录结构
- 修改settings.py为
settings文件夹, 里面存放两个配置文件(开发, 上线) - 修改
时区,语言,DEBUG,DATABASE - 修改
wsgi.py,manage.py中settings.py文件位置 - 在项目
__init__.py中添加:
- 修改settings.py为
- 在要创建项目的文件夹下面:
import pymysql
pymysql.install_as_MySQLdb()
管理员
- 创建管理员:
.manage.py createsuperuser - 修改管理员密码:
./manage.py changepassword username
优化目录结构
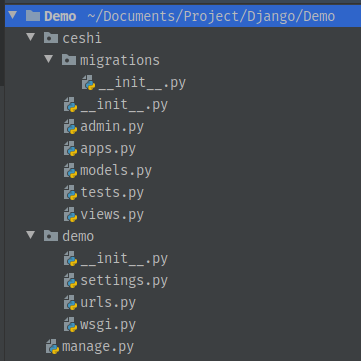
- 默认的结构是这样的:

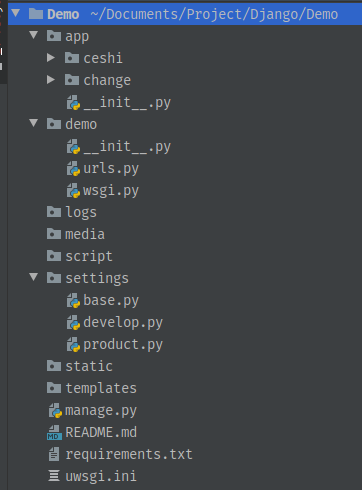
- 下面是优化后的文件目录结构:

- 修改后的文件结构
app:存放添加的子应用logs:当前项目的日志文件media:存放项目上传的静态文件script:存放项目用到的脚本文件,如set_info.sql,read_file.pysettings:存放项目的配置文件static:项目静态文件夹templates:存放项目模板文件README.md:项目介绍,使用git创建会自带requirements.txt:项目运行需要的包信息uwsgi.ini:项目uwsgi配置文件
修改项目结构之后,要注意修改里面的一些导入信息(相对路径的导入)
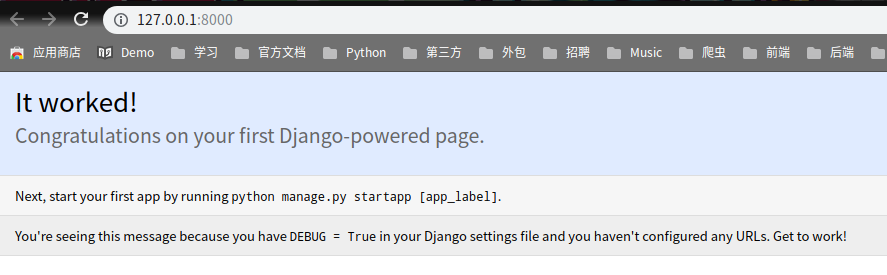
调整项目,直至运行时(./manage.py runserver 0.0.0.0:8000)出现下图:






评论区